Here is a quick example of how to configure Jenkins to test an Ember application and then deploy it to AWS S3 if all of the tests pass.
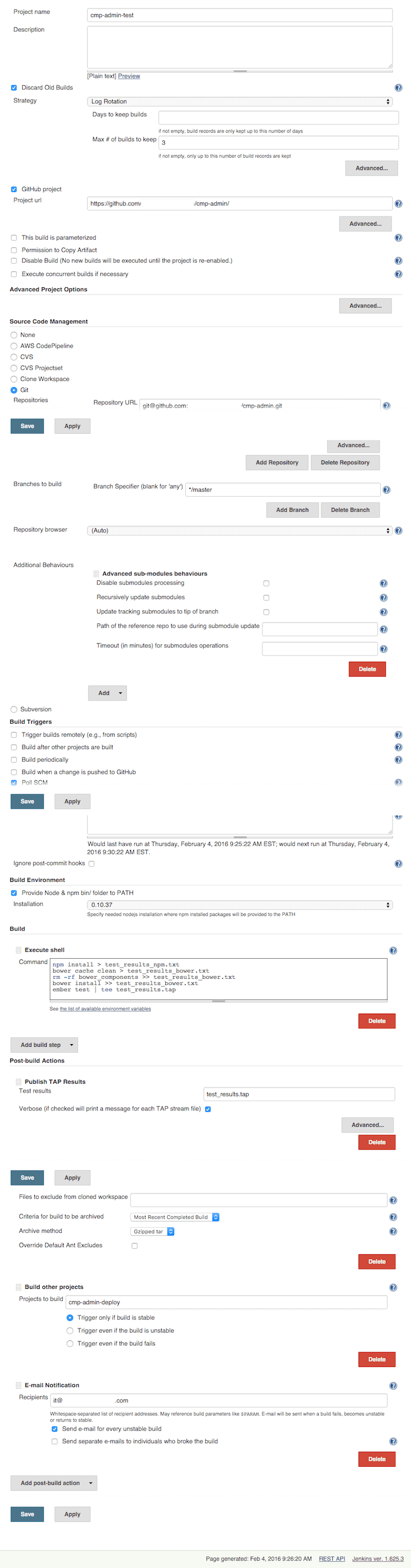
The first step is to create a project within Jenkins to test the app. To execute the tests the following shell commands will be executed:
npm install > test_results_npm.txt
bower cache clean > test_results_bower.txt
rm -rf bower_components >> test_results_bower.txt
bower install >> test_results_bower.txt
ember test | tee test_results.tap
The important part it to build other projects, but only if this build is stable (i.e. the tests pass).
Here is the Jenkins configuration for the test project:

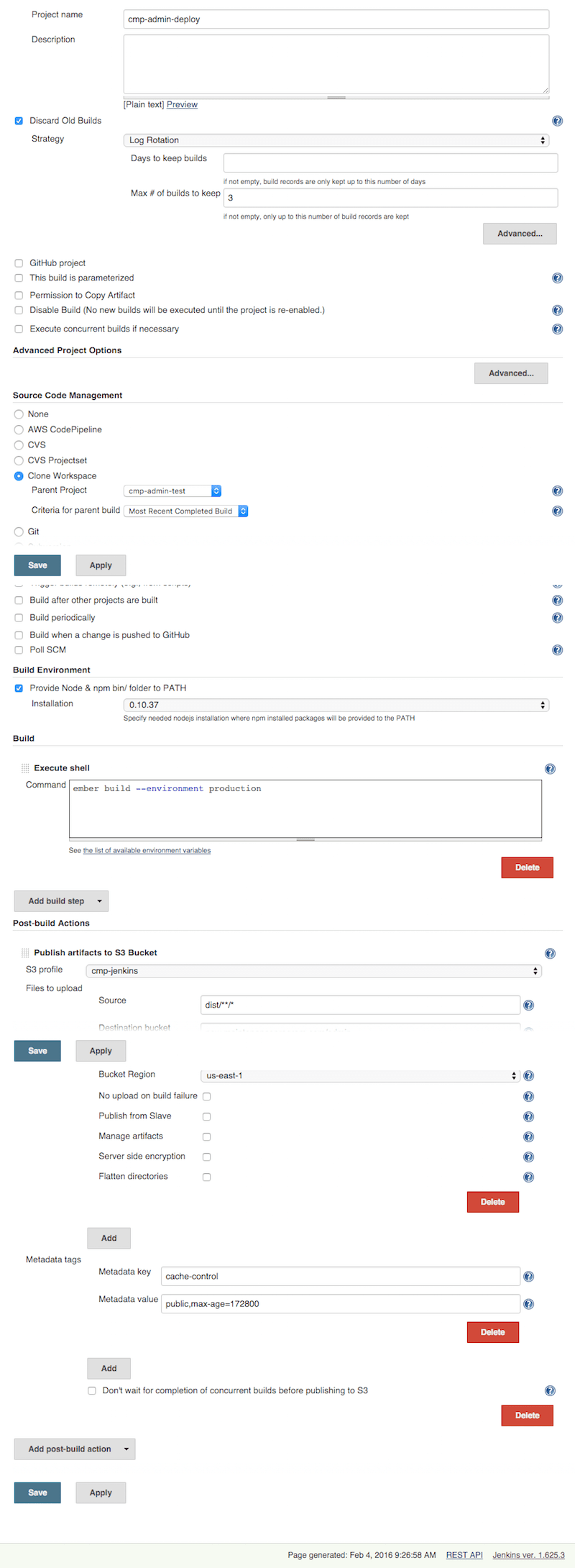
For the second Jenkins project it is not necessary to check out and rebuild the application (or, to be more specific, load the latest requirements, the app will need to be rebuilt for production); if the application is not already checked out or properly built then this project should not run. So, in the source code management section, select clone workspace. To build the application for production the shell command is:
ember build --environment production
Finally, the resulting static files are published to AWS S3. If the files are not being pushed to CloudFront for distribution then it is important to set metadata tags on the S3 files for cache control.
Here is the jenkins configuration for the build project